The great thing about Android is that it runs on a bunch of devices. The bad thing about Android is that it runs on a bunch of devices. But get ready designers: this factor is only going to get better/worse as more and more devices pop up on the market.
The thing to remember when you design for Android is to NOT use fixed-width layouts. If you come from a web design background, think in terms of “fluid layouts”. Layouts that will stretch based on the width of the browser, or in this case, the screen.
The “Density Independent Pixel”
Google has a great doc about how to support multiple screen sizes here. Don’t freak out when you start reading about things like the “density independent pixel”. All this means is that the conversion between pixels and DP will not be consistent across all screen sizes and resolutions. And what that means is if you create a graphic that looks great on a 480×800 screen, it will not size properly for a 240×400 screen.

Creating Three Sets of Graphics
Because of the aforementioned screen resolution/size issue, Android recommends creating three sets of graphics for:
- Hi Density Screens
- Medium Density Screens
- Low Density Screens
This will keep your design from getting crunked up when it’s displayed on various screen sizes.
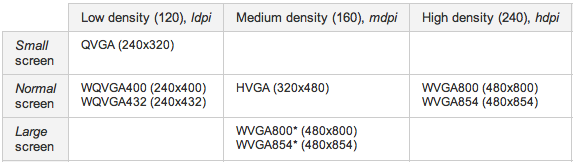
The grid below shows the various screen sizes and resolutions you use for your Photoshop files:

I know it’s a lot. But if you’re creating your design using vector shape layers, the re-sizing process shouldn’t be too painful. The key is to design for the smallest screen first, and then size up for larger screens.
original source from here.


















0 comments
Thanks for your comment