PhoneGap is an open source platform that allows you to create
cross-platform mobile applications with HTML, JavaScript, and CSS. In
order to interact with device hardware, PhoneGap provides a JavaScript
API that will interface with features such as the on-board camera, GPS,
and accelerometer. Even though PhoneGap is great for developing
cross-platform applications, the code for developing applications while
targetting one platform or another will vary. One of the greatest
differences to overcome is the required software requirements. This
tutorial will provide an in-depth review of setting up your development
environment for Android, and will build a simple “Hello World” app.

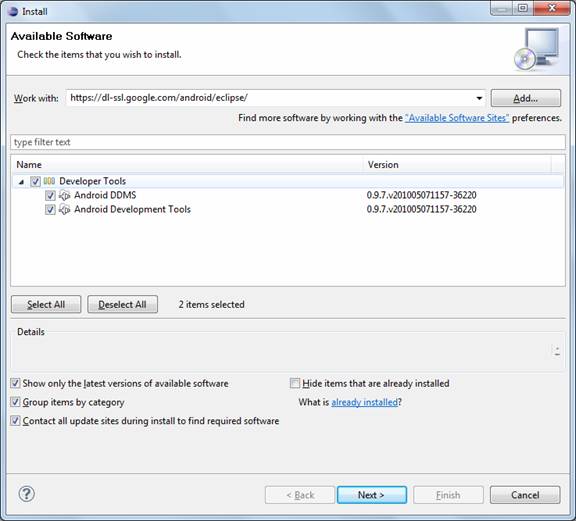
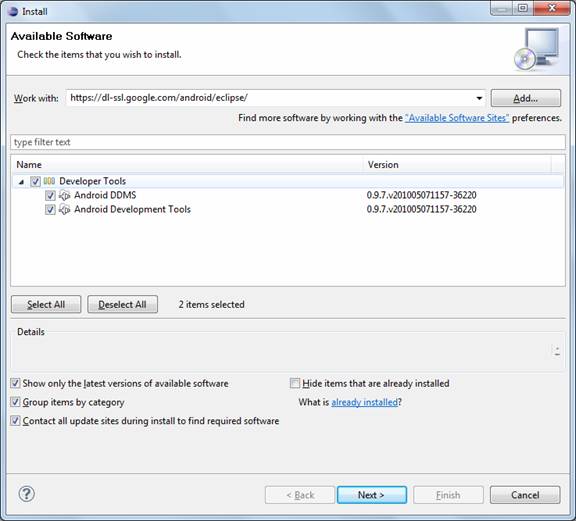
To install ADT click on “install new software” in your Eclipse’s help window and enter the following site to work with: http://dl-ssl.google.com/android/eclipse/. Then follow the wizard presented to install ADT.



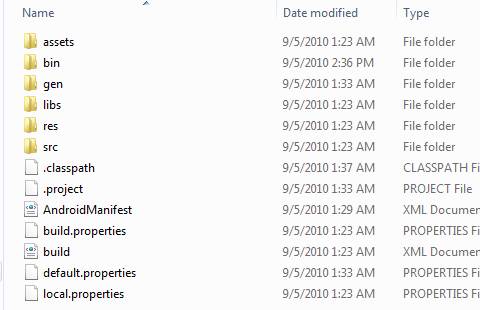
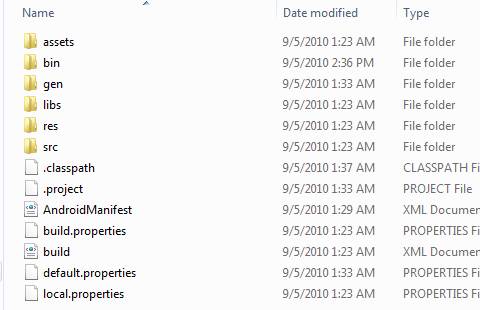
 The above should create a complete workspace for your PhoneGap Android app.
The above should create a complete workspace for your PhoneGap Android app.

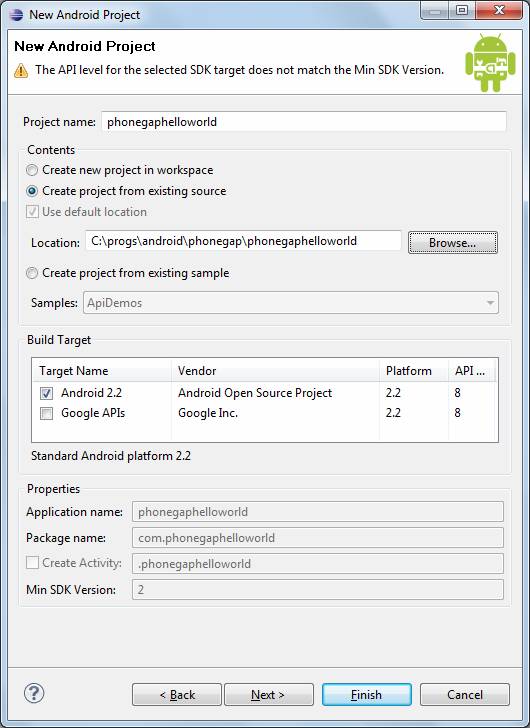
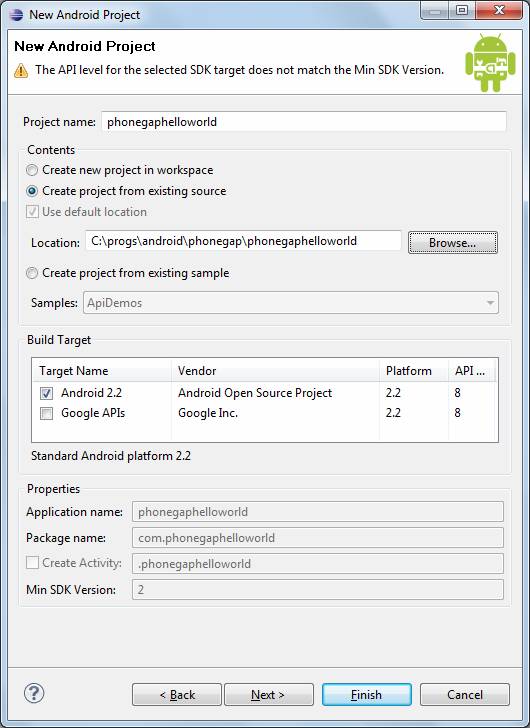
 Next select “create project from existing source” and give the project a name as shown below.
Next select “create project from existing source” and give the project a name as shown below.
 If you try to build and run the project in Eclipse you will get a build
error. This is because you have not added the external library
(phonegap.jar) which is created in the libs folder of your workspace.
If you try to build and run the project in Eclipse you will get a build
error. This is because you have not added the external library
(phonegap.jar) which is created in the libs folder of your workspace.
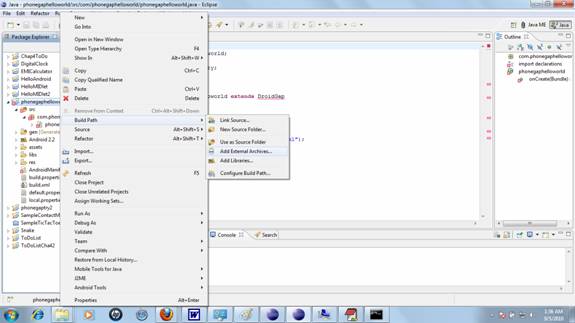
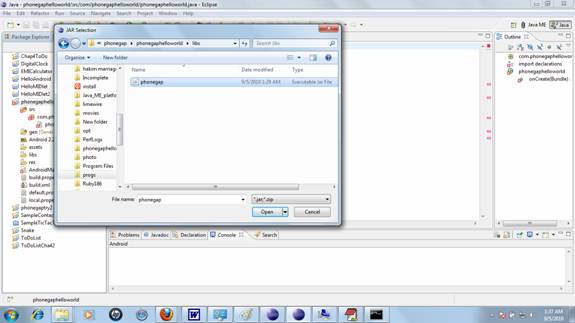
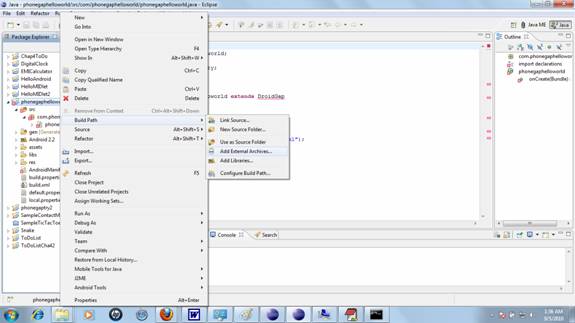
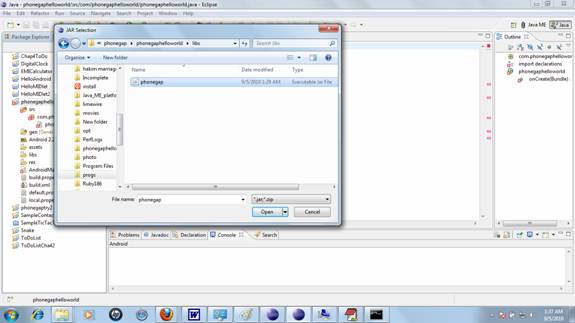
 To add that external library right click on the project an select
Build Path-> Add external archive and then select the phonegap.jar in
your libs folder.
To add that external library right click on the project an select
Build Path-> Add external archive and then select the phonegap.jar in
your libs folder.
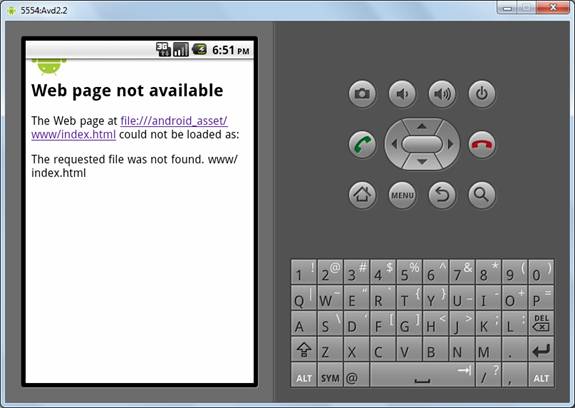
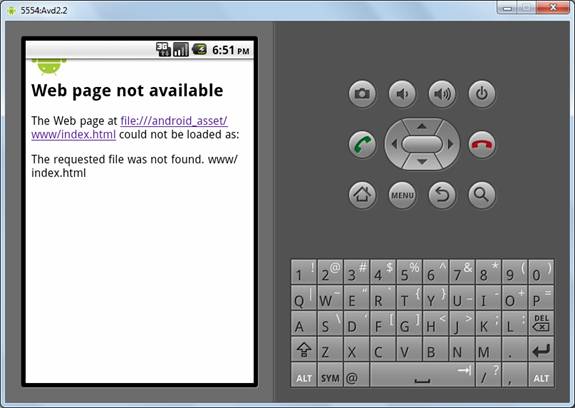
 If all goes well, this should remove all the build errors in your
project. Now try to run your project in the emulator. You should see the
screen below. This is because you have not added any PhoneGap HTML or
JavaScript files in your project.
If all goes well, this should remove all the build errors in your
project. Now try to run your project in the emulator. You should see the
screen below. This is because you have not added any PhoneGap HTML or
JavaScript files in your project.
 In the assets/www folder of the workspace, there will already be a
file called phonegap.js. In that folder create a file called index.html
with the following code:
In the assets/www folder of the workspace, there will already be a
file called phonegap.js. In that folder create a file called index.html
with the following code:
In the code the line:
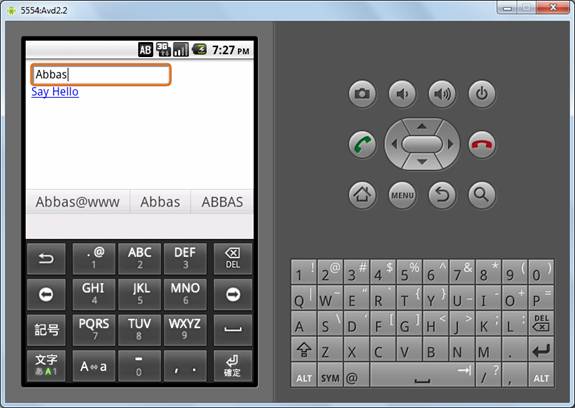
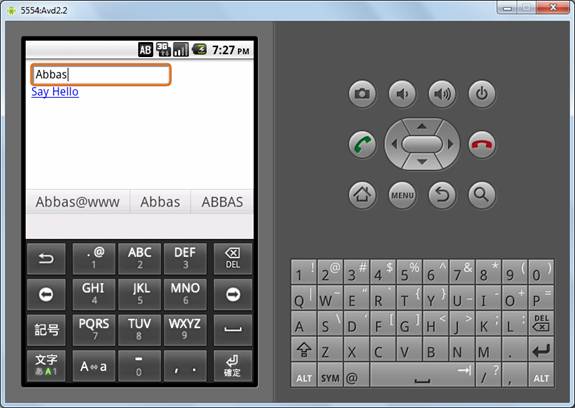
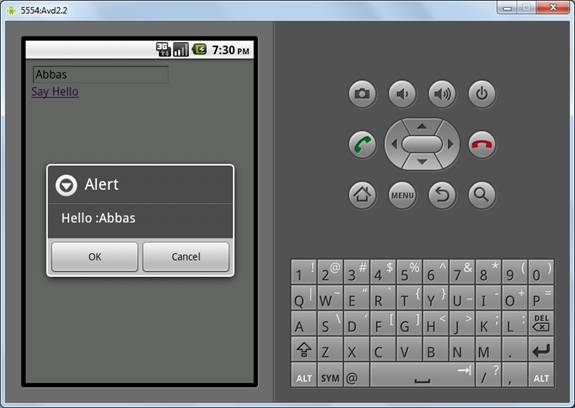
 Now let’s add some more functionality to our app. The following code
creates a text box to enter the name of the person and a button when
clicked displays a message box:
Now let’s add some more functionality to our app. The following code
creates a text box to enter the name of the person and a button when
clicked displays a message box:
In the following line of code we have created a text box where you can enter your name.

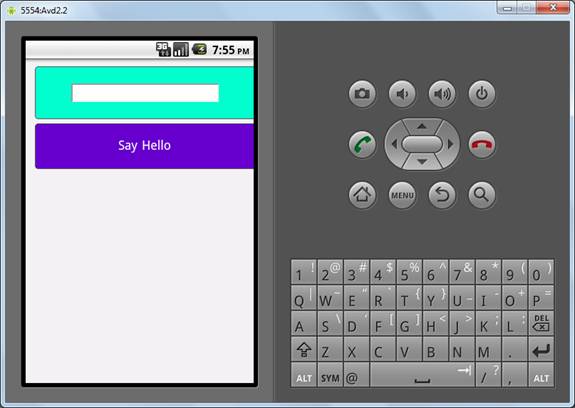
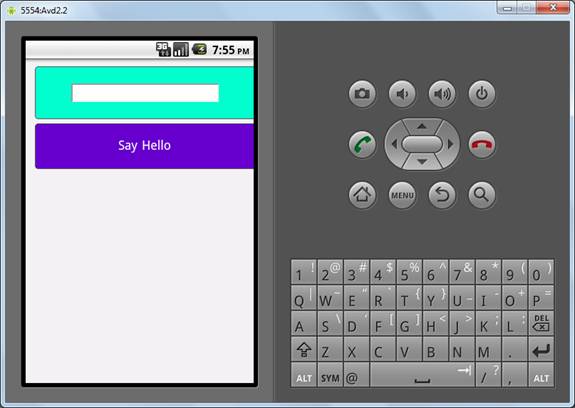
 The GUI shown above does not have any styling to it. You can beautify
the display and add colors to it using a CSS file. Create a master.css
in your assets\www folder with the following code:
The GUI shown above does not have any styling to it. You can beautify
the display and add colors to it using a CSS file. Create a master.css
in your assets\www folder with the following code:
#bdy
{
background:#F0F0F0;
}
#btn a{
border: 1px solid #555;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align:center;
display:block;
float:left;
background:#6600CC;
width:308px;
color:#FFF;
font-size:1.1em;
text-decoration:none;
padding:1.2em 0;
margin:3px 0px 3px 5px;
}
#txt{
border: 1px solid #555;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align:center;
display:block;
float:left;
background:#00FFCC;
width:308px;
color:#9ab;
font-size:1.1em;
text-decoration:none;
padding:1.2em 0;
margin:3px 0px 3px 5px;
}
In your index.html add the following line before in your head tags to link to master.css:

Sources:- http://mobile.tutsplus.com/tutorials/phonegap
PhoneGap Requirements for Android Development
Java JDK
You will need to install the Java Development Kit (JDK). Follow the official instructions for setting this up.Android SDK
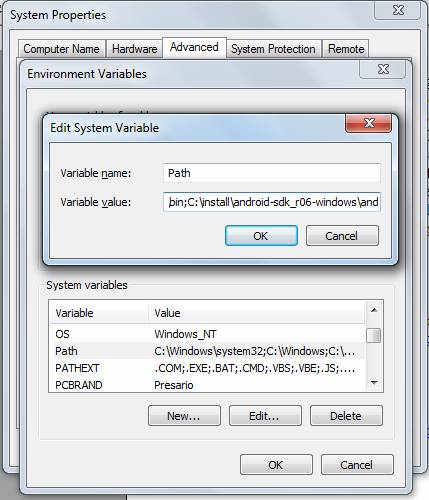
You will also need the Android Software Development Kit. When you install the SDK, you will need to set the the android-sdk-<os>/tools for your user PATH variable.
Eclipse
You will need to download and install Eclipse if you don’t already have it on your machine.Eclipse ADT Plugin
You will need to also install the ADT plugin for Eclipse. ADT (Android Development tools) is a plugin of eclipse which provide a complete IDE for developing Android application. ADT lets you create new Android projects, and it lets you create Android projects from existing source (this is the way we will open our PhoneGap app for android on eclipse). Using ADT you can also debug an android application. As ADT is well integrated with android SDK running the app from the IDE directly launches the android emulator.To install ADT click on “install new software” in your Eclipse’s help window and enter the following site to work with: http://dl-ssl.google.com/android/eclipse/. Then follow the wizard presented to install ADT.

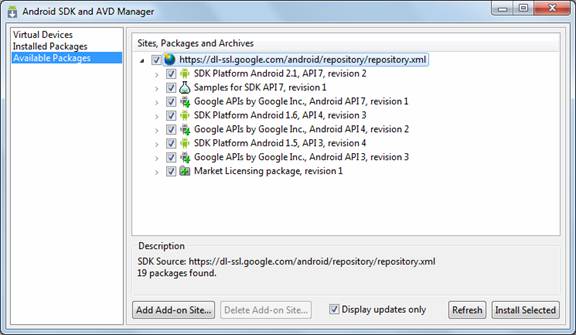
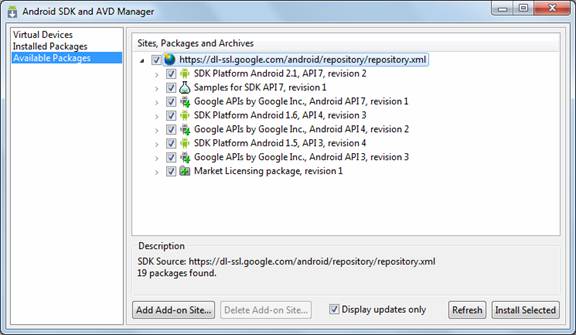
Android Platforms and Components
Once you have ADT installed, you will need to install the Android platform and other components. To do that, go to menu option window->Android DK and AVD manager and select the platform and API level. Android api 2.2 is latest at the time of writing this article.
Apache Ant
If you don’t have apache ant installed you can download it from http://ant.apache.org/bindownload.cgi. To install it you will just extract the downloaded Zip file and set the bin folder in the ant directory in you PATH variable.Ruby
If you don’t have Ruby installed, you can download it from this free installer. Once installed, add the Ruby/bin path into your account’s PATH variables.PhoneGap Framework
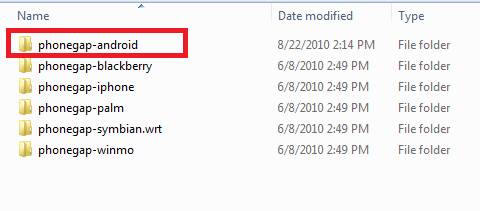
Of course, you will also need the PhoneGap Framework itself.
Creating Your Development Workspace
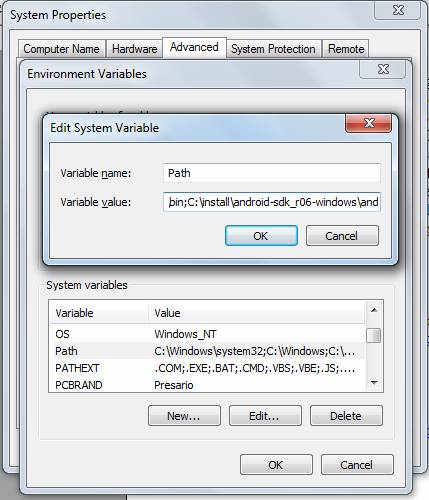
Environment Variables Check:
The following paths should be set in you account’s PATH variable:- your_system_path/jdk/bin
- your_system_path/android-sdk/tools
- your_system_path/ruby/bin
- your_system_path/apache-ant/bin
- JAVA_HOME – path of your JDK directory
- ANT_HOME – path of you apache-ant directory
- ANDROID_HOME – path to your android SDK directory.
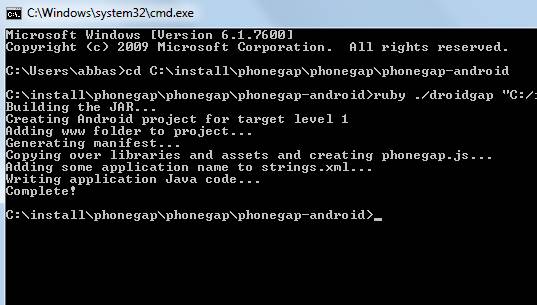
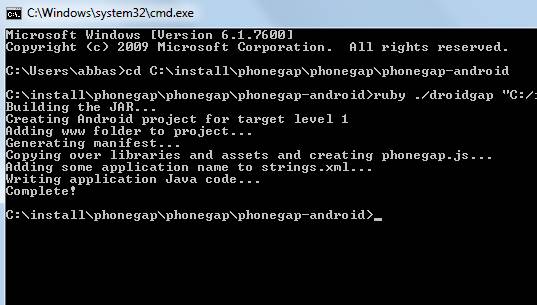
- ruby ./droidgap "[android_sdk_path]" [name] [package_name] "[www]" "[path]"
- android_sdk_path: Where you installed the SDK
- name: The name to give the new application.
- package_name: The name you want to give to your application.
- www: The folder from where you want to copy the files of your PhoneGap app.
- path: The application workspace for your project.


Setup Your Project in Eclipse
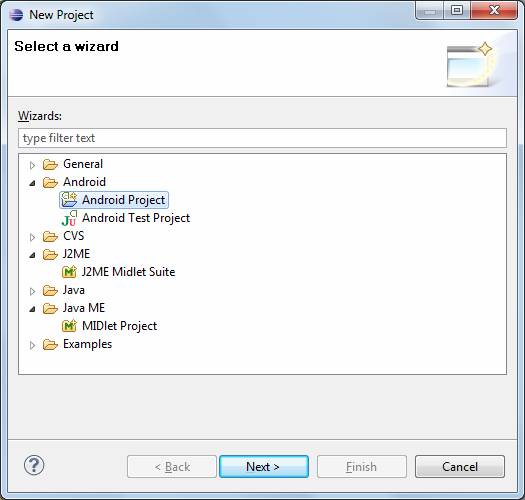
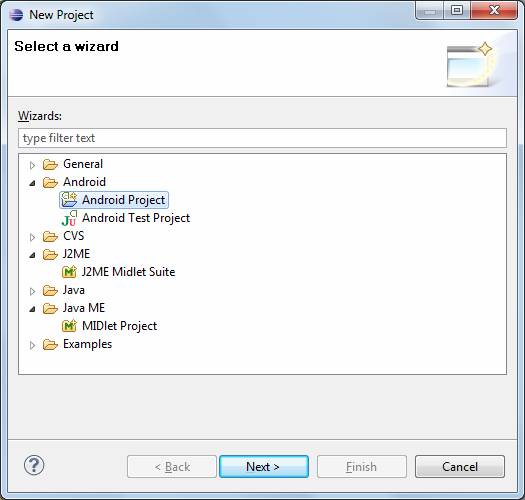
Once this is done, this workspace can be opened in eclipse. In eclipse choose new project and then choose Android Project.




<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>PhoneGap Android App</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" charset="utf-8">
var showMessageBox = function() {
navigator.notification.alert("Hello World of PhoneGap");
}
function init(){
document.addEventListener("deviceready", showMessageBox, true);
}
</script>
</head>
<body onload="init();" >
</body>
</html>
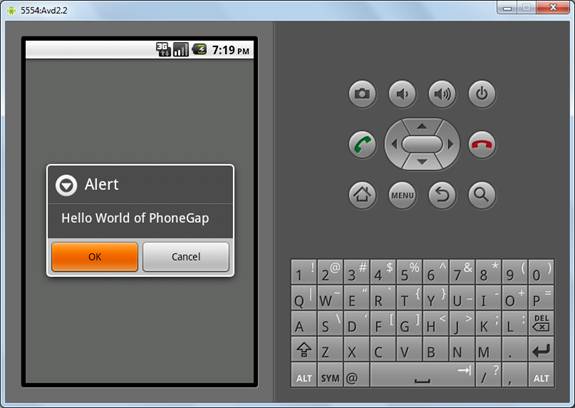
In the code the line:
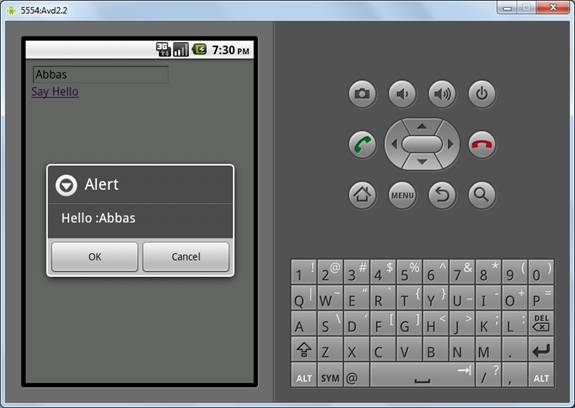
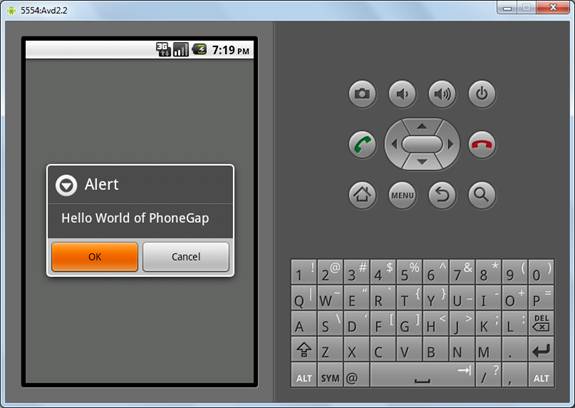
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>includes the phonegap.js file which lets you call native API’s of android. On the load of the body the init function registers the function showMessageBox on the PhoneGap event deviceready which is triggered when phonegap has done the processing to initialized everything for your program so that it can call the PhoneGap API’s. The showMessageBox function calls the PhoneGap API navigator.notification.alert which displays the messagebox on screen. Running the app after adding the index.html and refreshing the project in Eclipse you will see the following screen:

<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" charset="utf-8">
var displayHello = function() {
var name = document.getElementById("firstname").value;
navigator.notification.alert("name" + name);
}
</script>
</head>
<body onload="init();" id="bdy" >
<div id="txt">
<input type="text" name="firstname" id="firstname" />
</div>
<div id ="btn">
<a href="#" class="btn" onclick="displayHello();">Say Hello</a>
</div>
</div>
</body>
</html>
In the following line of code we have created a text box where you can enter your name.
<input type="text" name="firstname" id="firstname" />In the line
<a href="#" class="btn" onclick="displayHello();">Say HelloWe have created a link which on click calls the function displayHello which fetches the value from the text box and displays a message box saying hello to the name entered by the user.


#bdy
In your index.html add the following line before in your head tags to link to master.css:
<link rel="stylesheet" href="master.css" type="text/css" media="screen" title="no title" charset="utf-8">
Now if you run the app you should see a screen like the following:

Conclusion
To create a PhoneGap app on Android, a lot of different software has to work together. This could mean that you could have trouble setting up the complete environment to create a PhoneGap app on Android. However, once all the software is in place, you can easily create PhoneGap apps using open web standards like HTML, JavaScript, CSS and PhoneGap’s own API’s to perform device hardware specific processing. This saves you the trouble of learning the native language for Android programming and still has much of the power of custom, native built Android apps.Sources:- http://mobile.tutsplus.com/tutorials/phonegap


















0 comments
Thanks for your comment