It is the simple way to get profile image in twitter using twitter username.
Here is the layout code for this simple project:
Now Main Jave Source code that getting
Able to connect to Internet and download files, you need to set uses-permission. Open file: AndroidManifest.xml and add this line:
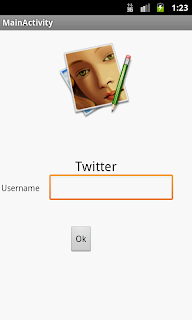
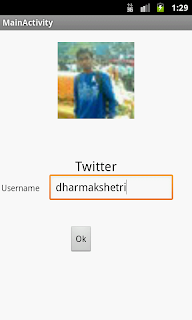
Final output look likes this:
link building service
link building


Hope this helpful for your small application.
Here is the layout code for this simple project:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/txtUrl"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello_world"
tools:context=".MainActivity" />
<ImageView
android:id="@+id/imgView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/txtUrl"
android:layout_centerHorizontal="true"
android:background="@drawable/profile" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/imgView"
android:layout_marginLeft="62dp"
android:layout_marginTop="92dp"
android:ems="10" >
<requestFocus />
</EditText>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/editText1"
android:layout_below="@+id/editText1"
android:layout_marginLeft="33dp"
android:layout_marginTop="38dp"
android:text="Ok" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/editText1"
android:layout_alignBottom="@+id/editText1"
android:layout_alignParentLeft="true"
android:layout_marginLeft="20dp"
android:text="Username" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/textView1"
android:layout_alignLeft="@+id/editText1"
android:layout_marginBottom="27dp"
android:text="Twitter"
android:textAppearance="?android:attr/textAppearanceLarge" />
</RelativeLayout>
Now Main Jave Source code that getting
package com.example.test;
import java.io.InputStream;
import java.net.URL;
import android.app.Activity;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends Activity implements OnClickListener {
// declare internal using controls
private TextView txtUrl;
private ImageView imgView;
private Button btn_prof;
private EditText edt;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
edt = (EditText) findViewById(R.id.editText1);
btn_prof = (Button) findViewById(R.id.button1);
btn_prof.setOnClickListener(this);
}
private Drawable grabImageFromUrl(String url) throws Exception {
return Drawable.createFromStream(
(InputStream) new URL(url).getContent(), "src");
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button1:
String user = edt.getText().toString();
// set url text
String url = "http://api.twitter.com/1/users/profile_image/"+user;
txtUrl = (TextView) findViewById(R.id.txtUrl);
txtUrl.setText(url);
// load image view control
imgView = (ImageView) findViewById(R.id.imgView);
// grab image to display
try {
imgView.setImageDrawable(grabImageFromUrl(url));
} catch (Exception e) {
txtUrl.setText("Error: Exception");
}
break;
default:
break;
}
}
}
Able to connect to Internet and download files, you need to set uses-permission. Open file: AndroidManifest.xml and add this line:
<uses-permission android:name="android.permission.INTERNET" > </uses-permission>
Final output look likes this:
link building service
link building


Hope this helpful for your small application.









 :)
:)
 :-)
:-)
 :))
:))
 =))
=))
 :(
:(
 :-(
:-(
 :((
:((
 :d
:d
 :-d
:-d
 @-)
@-)
 :p
:p
 :o
:o
 :>)
:>)
 (o)
(o)
 [-(
[-(
 :-?
:-?
 (p)
(p)
 :-s
:-s
 (m)
(m)
 8-)
8-)
 :-t
:-t
 :-b
:-b
 b-(
b-(
 :-#
:-#
 =p~
=p~
 :-$
:-$
 (b)
(b)
 (f)
(f)
 x-)
x-)
 (k)
(k)
 (h)
(h)
 (c)
(c)
 cheer
cheer









GEt Profile Picture on Twitter for Android
ReplyDelete1. Open your Twitter App on your Android Phone.
2. Tap on the “Me” tab
3. Tap on the option “Settings” (last option)
4. Now, tap on the account you want to modify the profile pic, it’s the first option you see when you reach this window
5. In “Other Settings” tap on “Edit Profile”
6. Finally, tap on “Change Profile Photo, and pick any photo from your Android folders.
7. Once the photo has been uploaded to twitter’s servers, tap on save, that’s it, you’ve just updated your twitter profile image.